Create a Run in Postman button for your API consumers
Create a Run in Postman button to instantly bring your Postman collections into your user’s environment. The Run in Postman button enables users to fork collections. You can embed the button in your website or a README to enable developers to interact with your API.
For example, you can click the following Run in Postman button to fork the Postman API collection.
You can create the Run in Postman button from API specification formats like OpenAPI and RAML. First, convert the file to a collection by importing it into Postman, or by generating a collection from your API in the API Builder or Spec Hub
Create a Run in Postman button
You can create a Run in Postman button for any of your public collections from the Postman API Network. Then you can embed the code where you’d like the button to display for your users. To create a Run in Postman button, the collection must only have HTTP requests. The Run in Postman button isn’t available for other types of protocols.
Your collection must be in a public workspace. If your collection isn’t in a public workspace, change the workspace visibility to public or move the collection to a public workspace.
To create a Run in Postman button, do the following:
-
Access the Postman API Network. If you’re on a paid plan, you can click API Network in the Postman header, then select View all public APIs.
-
Click
Create New on the left and select
Run in Postman button.
-
Search for and select a public collection you want to share.
To replace the collection, click Choose a different collection.
-
(Optional) Select an environment.
-
Click Next.
-
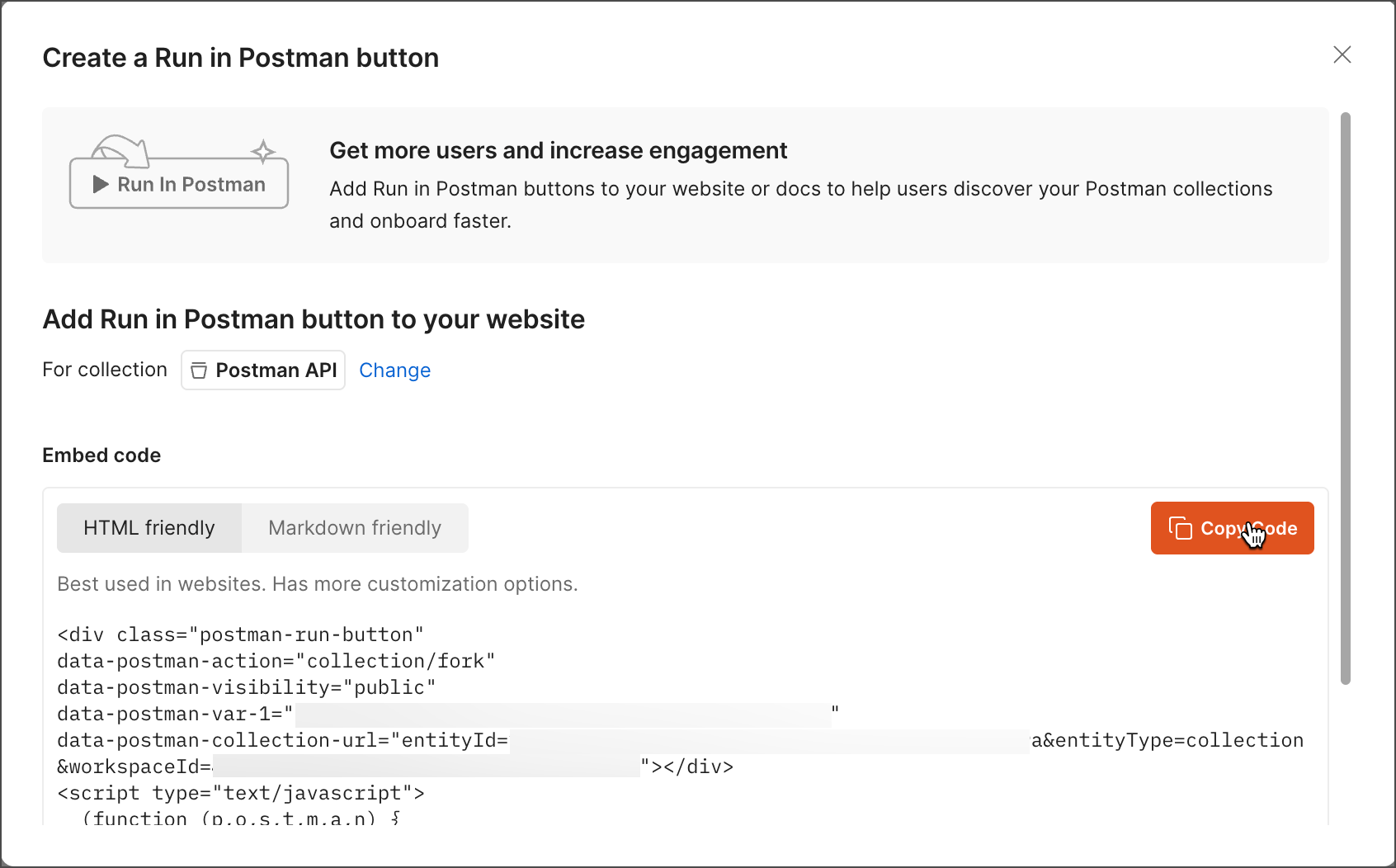
Choose an embed code format that’s HTML or Markdown friendly:
-
HTML friendly - This embed code uses JavaScript, HTML, and CSS, so you can customize the button for a website. You can customize the embed code to dynamically create and update environments and add environment variables to a user’s workspace.
-
Markdown friendly - This embed code uses Markdown, so you can display it in a README, blog, or other Markdown document.
-
-
Click
Copy Code.

-
Embed the code where you’d like the button to display, such as your organization’s public API documentation.
You can also create a Run in Postman button from a collection. Click Collections in the sidebar of a public workspace, select
View more actions > Share next to the collection you want to share. Then, click
View more actions and select Run in Postman.
Sample code snippets for the Run in Postman button
The embed code in Markdown or HTML format includes your collection’s ID and URL. In the examples below, :collection_id is a placeholder for the ID and :collection_url is a placeholder for the URL. If you chose to include an environment in your button, the code will also have the environment parameter.
The following is an example of code to embed in Markdown format:
[center class="width: 128px; margin: auto;"]
[<img src="https://run.pstmn.io/button.svg" alt="Run In Postman" style="width: 128px; height: 32px;" role="img">](https://god.gw.postman.com/run-collection/:collection_id?action=collection%2Ffork&source=rip_markdown&:collection_url)
[/center]
The following is an example of code to embed in HTML format:
<div class="postman-run-button"
data-postman-action="collection/fork"
data-postman-visibility="public"
data-postman-var-1=":collection_id"
data-postman-collection-url=":collection_url"></div>
<script type="text/javascript">
(function (p,o,s,t,m,a,n) {
!p[s] && (p[s] = function () { (p[t] || (p[t] = [])).push(arguments); });
!o.getElementById(s+t) && o.getElementsByTagName("head")[0].appendChild((
(n = o.createElement("script")),
(n.id = s+t), (n.async = 1), (n.src = m), n
));
}(window, document, "_pm", "PostmanRunObject", "https://run.pstmn.io/button.js"));
</script>
Use a Run in Postman button
Click the Run in Postman button to open the page where you can fork the collection to your workspace. Forking the collection into your workspace will enable you to contribute to the source collection using pull requests. You can also view the collection in a public workspace if you like and even import a copy of the collection using the links present on the screen. All collections shared with the new Run in Postman buttons come with fork counts, that help you and your consumers understand how developers use the API.
Live Run in Postman buttons are automatically updated with changes in the original collection, so your consumers always get the most recent version of your collection without publishers having to manually update the collection’s link.
Last modified: 2025/07/21