Add types to body data with an API collection
You can add body data to your API requests to send a data payload along with the request. You can also add a response body to saved request examples to show valid responses for different use cases. Generate a schema from the raw (JSON) body for a request or from the response body for a saved example. Then add more details to the schema using types, like a default value or description. Details appear in the collection’s documentation.
As you work on requests, Postman suggests and autocompletes values based on the body schema. Postman also identifies any issues and possible fixes.
Add body data types
You can generate a schema from request body data. You can also generate a schema from response body data in a saved example.
To generate a schema from body data, do the following:
-
Choose one of the following options:
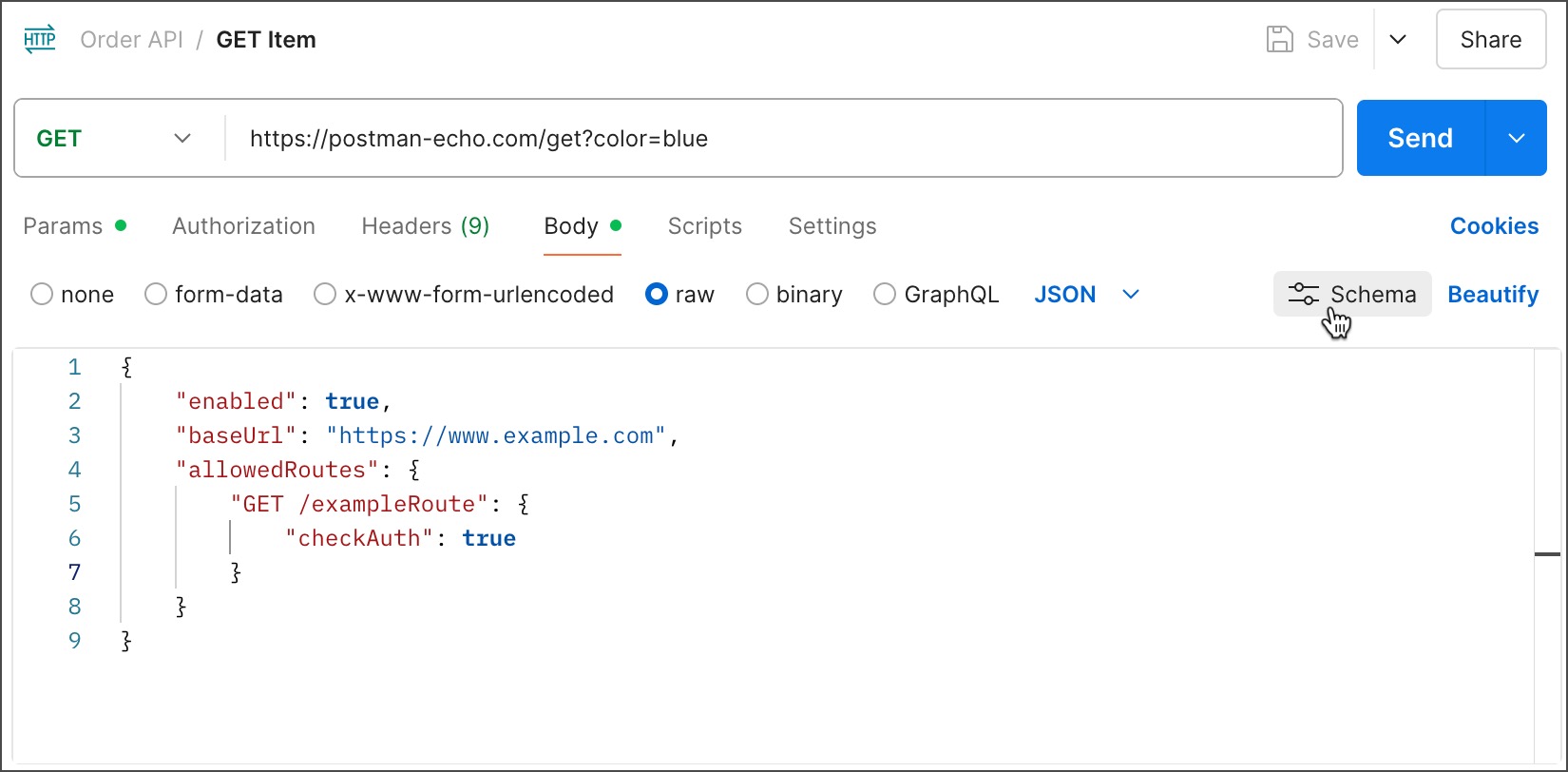
- Open a request and click the Body tab, then select the raw option. Make sure JSON is selected in the format dropdown list.
- Open a saved example and, in the response pane, click the Body tab and make sure JSON is selected in the format dropdown list.
-
Add JSON body data to the request or add a JSON response body to the saved example as needed.
-
Click
 Schema in the workbench to show the schema pane.
Schema in the workbench to show the schema pane.
-
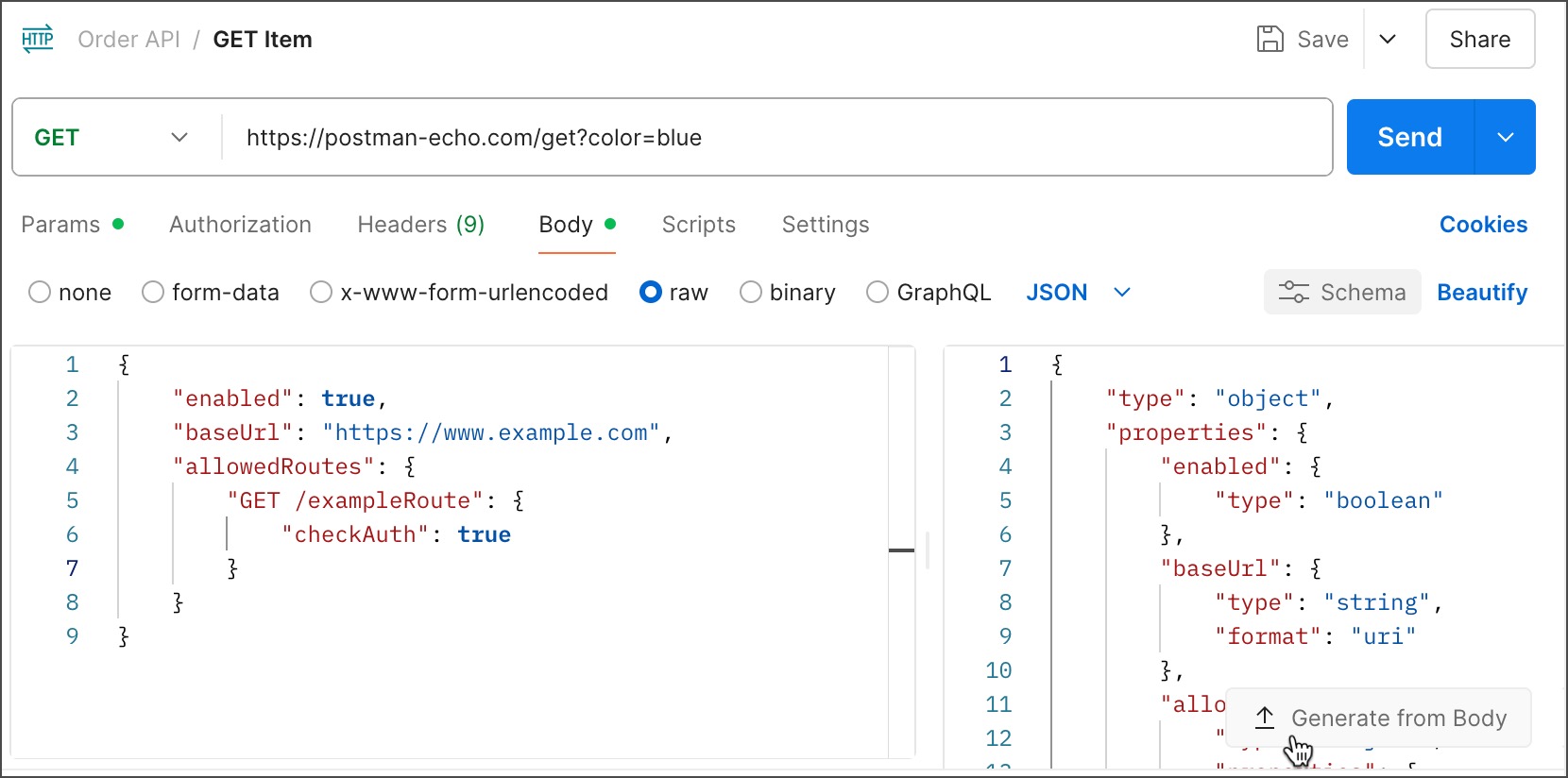
Click
Generate from Body or
Generate from Response. Postman automatically generates a schema with types, like data type, based on the existing body data.

-
Click
Save to save the changes to your request or saved example.
If you generated a specification from a collection, make sure to update the specification once you’re done making changes.
Edit and validate body data
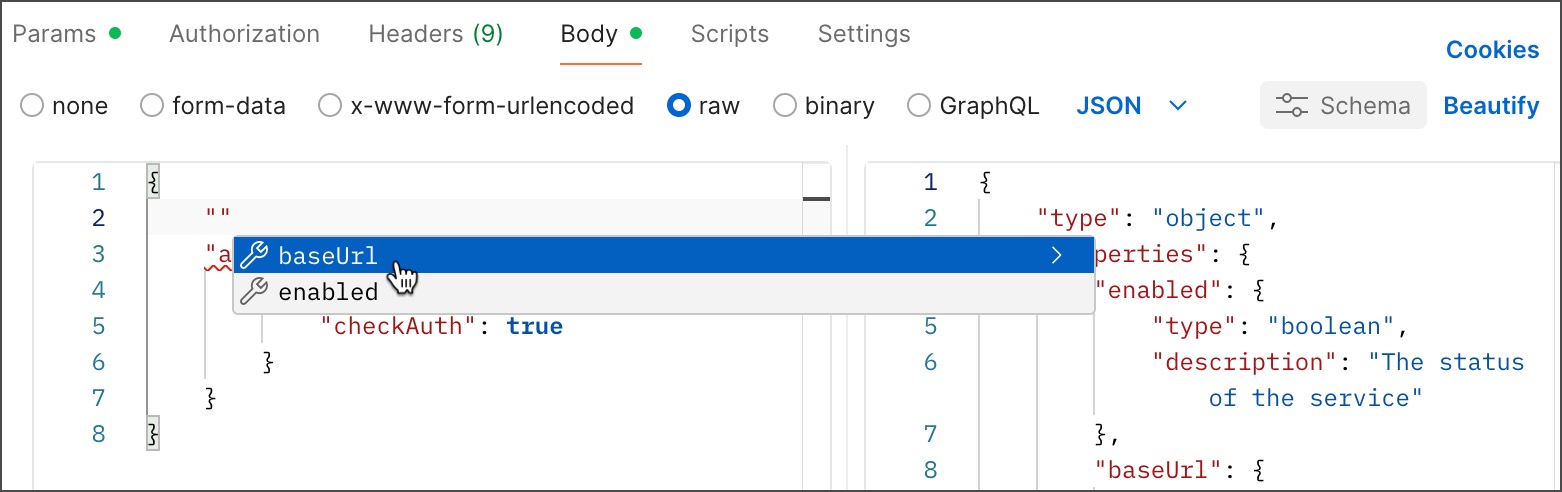
After generating a schema from body data, Postman offers autocomplete suggestions as you edit body data. Postman suggests properties and valid values based on the body schema.
Postman also checks keys and values you enter in the body data against the body schema. If the value isn’t valid, Postman flags the issue in the body data with an orange underline. Hover over the underlined code to view a tooltip about the issue and a possible fix. This enables you to fix any issues before you send the request.

Add more types to the body schema to add more autocomplete suggestions and flag more issues:
- Data type
- Format
- Description
- Required
- Deprecated
- Default
- Enum
- Pattern
- Min and max length
- Min and max value
Add data type
You can add the data type in the schema. In the schema pane, add a new key-value pair with type as the key and the data type as the value.
Accepts the following values: array, boolean, integer, null, number, object, and string.
If a type doesn’t match the specified data type, Postman flags the issue with an orange underline. Hover over the underlined code to view a tooltip with the allowed values.
Add format
You can add the data format for a string in the schema. In the schema pane, add a new key-value pair with format as the key and the data format as the value.
Accepts the following values: date, date-time, time, duration, email, hostname, ipv4, ipv6, uri, uuid, regex, json-pointer, and relative-json-pointer.
If a property doesn’t match the specified data format, Postman flags the issue with an orange underline. Hover over the underlined code to view a tooltip with the allowed values.
Add descriptions
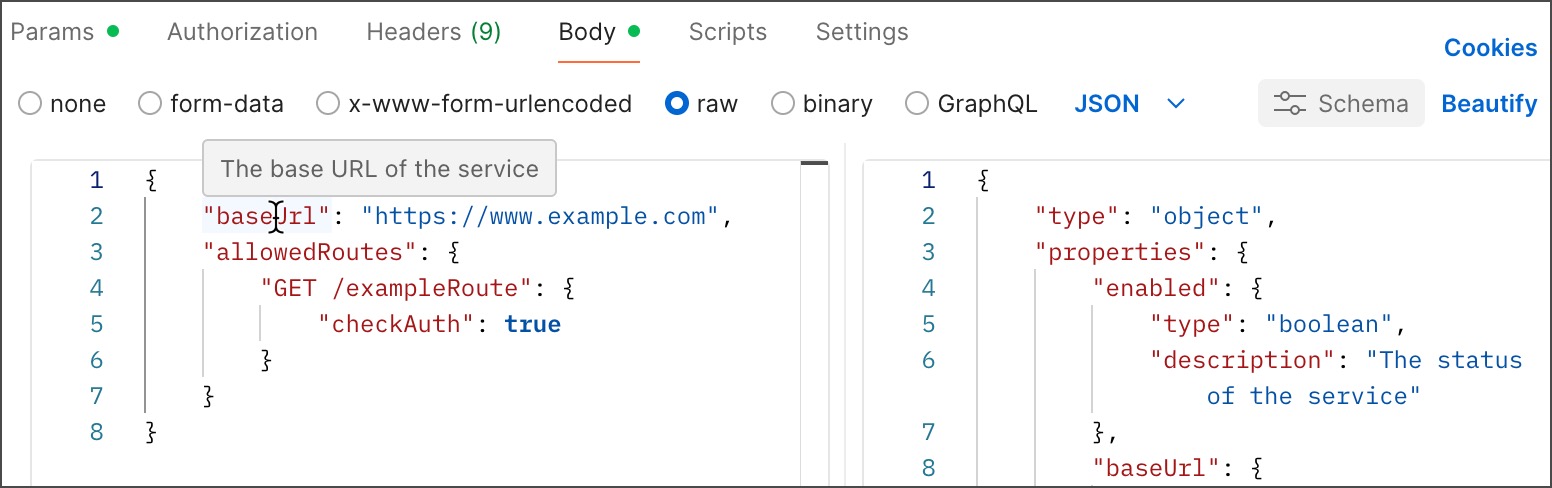
You can add descriptions to properties in the schema. Descriptions help others understand the purpose and usage of each property. In the schema pane, add a new key-value pair with description as the key and the description as the value.
When you hover over a property in the body of the request or saved example, the description appears as a tooltip.

Add required data
You can specify in the generated schema whether one or more properties in the body are required. In the schema pane, add a new key-value pair with required as the key and a comma-separated list of the required properties as the value.
If a required property is missing from the body data, Postman flags the issue with an orange underline. Hover over the underlined code to view a tooltip about the issue.
Add deprecated data
If a property is deprecated, you can specify this in the generated schema. A deprecated property is still functional, but its usage is discouraged because support may be discontinued. In the schema pane, add a new key-value pair with deprecated as the key and a boolean value (“true” or “false”).
Add default values
If a property has a default value, you can specify this in the generated schema.
When you click the autocomplete suggestion for a property, the default value is automatically added to the request body.
Add enums
If a property has one or more allowed values, you can specify this in the generated schema. In the schema pane, add a new key-value pair with enum as the key and a comma-separated list of the allowed values as the value.
If a property isn’t using one of the allowed values in the body data, Postman flags the issue with an orange underline. Hover over the underlined code to view a tooltip with the allowed values.
Add a data pattern
You can add allowed data patterns for a string using regex (regular expressions). In the schema pane, add a new key-value pair with pattern as the key and a regular expression as the value.
If a property doesn’t match the format specified in the regular expression, Postman flags the issue with an orange underline. Hover over the underlined code to view a tooltip about the issue.
Add minimum and maximum lengths
You can add the minimum and maximum amount of characters for a string in the schema. In the schema pane, add a new key-value pair with minLength or maxLength as the key and a non-negative integer as the value.
If a property has too many or too few characters according to the specified length, Postman flags the issue with an orange underline. Hover over the underlined code to view a tooltip about the issue.
Add minimum and maximum values
You can add the minimum and maximum values for an integer or number in the schema. In the schema pane, add a new key-value pair with minimum or maximum as the key and a number as the value.
If a property is greater than or less than the specified value, Postman flags the issue with an orange underline. Hover over the underlined code to view a tooltip about the issue.