Navigating Postman
Postman has a variety of tools, views, and controls to help you manage your API projects. This guide is a high-level overview of Postman's primary interface areas:

Header
The header enables you to create workspaces, access reports, explore the Postman API Network, search in Postman, view sync status and notifications, and access your settings, account, and Postman plan.
-
← → - (Available on the Postman desktop app) Navigate backward and forward through pages you've visited within Postman.

-
Home - Go to your personal home page, which includes your recently visited workspaces, and links to resources for your team if applicable.
-
Workspaces - Search for workspaces, view your recently visited workspaces, or create a new workspace.
-
API Network - Explore the Postman API Network.
-
Search Postman - Search all workspaces, collections, requests, APIs, flows, and teams in Postman. For more details on searching in Postman, see Search Postman.

-
Invite - If you have an Admin role on a workspace, you can invite other users to collaborate.

-
Settings - Access Postman settings and other Postman resources.
-
Notifications - View recent activity from your team, get notifications about Postman updates, and see pull requests, comment activity, and other important information.
-
Your avatar - View your profile, access your account and notification settings, see all active sessions for your account, or sign out of your account.
-
Team (paid plans) or Upgrade (free plan) - View resource usage and access your billing dashboard and other account management tools.
Search Postman
To search in Postman, do the following:
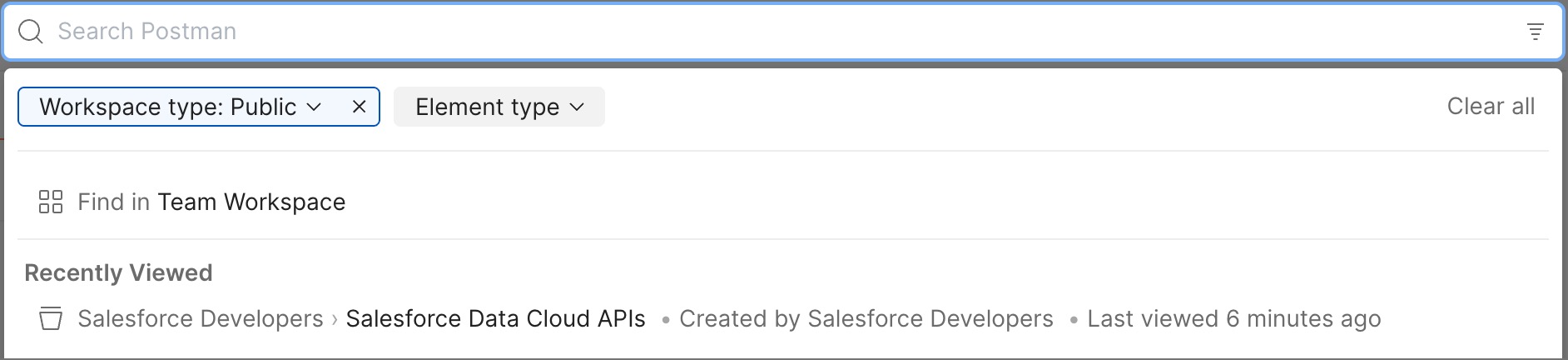
- Click Search Postman in the header, then enter your search terms. You can also use the keyboard shortcut ⌘+K or Ctrl+K.
- You can filter the scope of your search by workspace type. Click the Workspace dropdown list under the search bar and click Internal, Partner, or Public workspaces to set the scope for your search.
- You can search for an element type within the selected workspace type. Click the Element type dropdown list and click Workspaces, Collections, API, Request, Folder, or Publisher. The options available in the Element type list depend on the selected workspace type.
- You can search within your active workspace or collection by selecting it from the options that display under the Workspace type and Element type dropdown lists. Click Search Postman and your current workspace is the first option. If you're working in a collection when you search, then both your current workspace and the collection are displayed as options. You can also search within your current workspace or collection by entering "in:" and the term you're looking for.
You can search your Private API Network by clicking Internal from the Workspace dropdown list and API from the Element type dropdown list. To search the Postman API Network, click Public from the Workspace dropdown list and API from the Element type dropdown list.
You can search by tag names that team members have added to collections, APIs, and workspaces (Enterprise plans only). To search by tag names, click Search Postman in the header then enter your search using the "tag:tag-name" format. For example, if an API has the tag "production", enter "tag:production" to return the API in your search results.
For signed-out users, search results only include public resources.
If you don't find what you are looking for in the list of results, click View all results to see all the results on one page.
Depending on the element type, the search results contain different information:
- For workspaces, the search result shows the workspace type, summary, who published it, and when was it published.
- For collections, the search result shows the workspace type, whether the collection is a fork or not, who published it, and when was it published.
- For APIs, the search result shows the name and summary of the API, the API's owner (either an individual user or a team), and the workspace type.
- For teams, the search result shows the name and summary of the team. Clicking the team name redirects you to the team profile.
Sidebar
The Postman sidebar provides access to the fundamental elements of Postman.

Each element offers more actions for you to choose from. Click an element in the sidebar and hover over an item to expose View more actions. The options vary based on the element type.
To delete or move multiple collections, folders, and requests inside a collection and in History, press and hold ⌘ or Ctrl, then select the items. For collections and their contents, you can also use keyboard shortcuts for tasks like copying, pasting, and deleting.
To create new instances of Postman elements, requests and workspaces, click New next to the name of your workspace. You can also pin the elements you use most often. To pin an element, hover over an element and click the pin icon . To unpin an element, hover over the pinned element and click the pin element icon
.

To hide the sidebar, click ![]() Collapse Sidebar from the footer or right-click in an empty part of the sidebar and click Collapse sidebar. You can also right-click in the sidebar to show or hide labels, collapse the sidebar, and configure the sidebar.
Collapse Sidebar from the footer or right-click in an empty part of the sidebar and click Collapse sidebar. You can also right-click in the sidebar to show or hide labels, collapse the sidebar, and configure the sidebar.
Add elements to the sidebar
By default, the sidebar shows only Collections, Environments, and History. You can add other elements to the sidebar including Flows, APIs, Mock servers, Monitors, and Specs. To add an element to the sidebar, do the following:
-
In your workspace's sidebar, click
 Configure workspace sidebar.
Configure workspace sidebar. -
In Workspace settings, turn on the toggle
 next to the element you want to add to the sidebar.
next to the element you want to add to the sidebar.
If you have admin privileges in other types of workspaces, you can choose which elements to make visible in the sidebar for all members in a workspace.
To see all the elements you created in one place, in the Postman header, click your avatar, then click View Profile.
History
To access the requests you've made, click History in the sidebar. When you're signed in to Postman, your history syncs across your devices.
Click a request to open it again in a new tab. To select more than one request, press and hold ⌘ or Ctrl, then select the requests.
Your history also includes collection runs. These remain as the summarized version of the run and aren't logged as single requests.
- Click
Add request to Collection to save the request to a collection.
- Click
Delete request to remove the request from your history.
- Click
View more actions to access other actions, including creating a monitor, documentation, or mock server for the request.
When you make requests in a shared workspace, your request history is visible to you but not to other team members in the workspace.
Clearing your history
To remove all requests from your history, click View more actions next to the History search bar, then click Clear all.
Saving responses in history
To save request responses in your history, click History in the sidebar, click View more actions, then turn on Save Responses.
You must also turn on Save Responses to share an HTTP request and its response from your request's history with collaborators. If this is turned off when you send a request, you won't be able to view or share the response from your request's history.
You can't use the Save Responses option with requests from Collection Runner.
Workbench
Whether you're working with a collection, an API, or another element type, the Postman workbench is where you do the majority of your work. Tabs enable you to organize your work, while the right sidebar gives you access to element-specific tools like documentation. The environment selector and variables pane enable you to manage variables.
Tabs
Tabs allow you to organize and work between requests.
This section describes how tabs work in the Postman desktop app. By default, tabs in the Postman web app work this way as well. You can choose to use browser tabs instead, which enables you to use a different tab for each open Postman element. For more information, see Browser tabs in the Postman web app.
Opening a new tab
To open a new tab, click + in the workbench.
You can also press ⌘+T or Ctrl+T to open a new tab.

If you open a request and don't edit or send it, then open another request, the second tab replaces the first tab. When the tab is in preview mode, it displays in italics.
You can set whether Postman opens requests and other sidebar items in new tabs. Click the settings icon in the header and click Settings. Under User interface, click the Always open sidebar item in new tab toggle to turn this option on or off.
Saving or discarding changes
If a tab has unsaved changes, Postman displays a dot next to the tab name. Click Save to save the changes. To close the tab and discard changes, click the close icon
then click Don't save.
Renaming and linking elements
To rename an element, click the element's name and enter a new name.

You can also click a collection or its elements (folders, requests, and examples) in the sidebar and press the Enter or Return key to rename it.
To copy a link to an element, hover over the element's name in the workbench to display the link icon . Click the link icon to copy the element's URL to your clipboard.

If the element is in a workspace that no one can access, a popup window displays when you click the link icon. The popup window enables you to invite people to your workspace before sharing the link. To invite people to your workspace, click Invite People. To learn more about inviting people to collaborate in a workspace, see Share workspaces.

Viewing conflicts
If you are making changes to the same request in two different tabs, before you can save the changes, the tab alerts you to a conflict. Clicking the tab displays a message that the request was modified since the last time you opened the tab. By clicking Save, you can either override the previous change or save the request as a new one.

Managing tabs
You can have many tabs open at the same time. To rearrange your open tabs, click and drag them in the desired order.
You can double-click an element's tab to persist it as you navigate the Postman app. You can also double-click a collection or its elements in the sidebar to persist their tabs.
To manage your open tabs, right-click the open tab to activate a menu with action options:
- Duplicate Tab - (Available on the Postman desktop app) Duplicates the current tab. This doesn't create a copy of the request, so when you duplicate a tab any edits you make are reflected in the original request.
- Close Tab - Closes the current tab. If the tab has unsaved changes, Postman asks if you want to save before closing.
- Force Close Tab - Closes the current tab without saving any changes.
- Close Other Tabs - Closes all tabs except the one you're working in.
- Close All Tabs - Closes all tabs. If any tabs contain unsaved changes, Postman will ask if you want to save before closing.
- Force Close All Tabs - Closes all tabs without saving any changes.

Closing unsaved tabs. You can set whether Postman asks you to save when you close a tab that has changes. Click the settings icon
in the header and click Settings. Under General > Request, click the Always ask when closing unsaved tabs toggle to turn this option on or off.
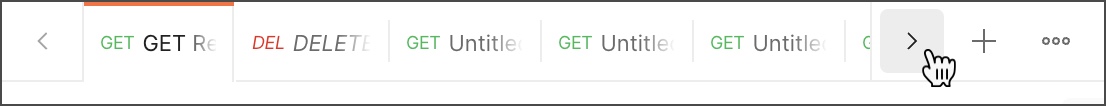
If you have a lot of tabs open, they might overflow the area of the tab bar. To go to tabs that are outside the viewable area, click the arrows next to the tab bar.

Tab search
To search open tabs or access recently closed tabs, click the tab search dropdown list.

Browser tabs in the Postman web app
By default, the Postman web app uses in-app tabs like the Postman desktop app does. You can optionally choose to use browser tabs instead. With this setting turned on, there is only one collection overview or request in the main work area at a time, and you can open more Postman elements in new browser tabs. This enables you to work across workspaces or to use different environments in the same workspace.
If you've saved changes to a request, when you click a new element Postman will open it in the main work area. If the request has unsaved changes, Postman prompts you to save or discard your changes.
To open a workspace, environment, or request in a new browser tab, press and hold ⌘+Shift or Ctrl+Shift and click the element you want to open.
To open an in-app link in a new browser tab, press and hold ⌘ or Ctrl and click the link you want to open.
To turn this behavior on or off in the Postman web app, click the settings icon in the header, then click Remove tabs in the User interface section.
Right sidebar
The right sidebar gives you access to more tools, including documentation, comments, code snippets, and request information, based on which kind of Postman element you choose.

| Tool | Available for | Description |
|---|---|---|
| Documentation | Requests | View the documentation for a specific request. |
| Comments | Collections, requests, APIs | Leave comments on a specific part of a request or an API. |
| Code | Requests, APIs, history | Generate code snippets in a variety of languages and frameworks that you can use in other apps. |
| Related requests | Requests, history | View public requests from verified or popular collections on the Postman API Network that are related to your request. |
| Info | Collections, requests, APIs, environments, mock servers, monitors, flows, specifications | See details about the element, including its ID, when it was created, who created it, and more. |
| Changelog | Collections, APIs | Use the changelog to see changes that you and your collaborators have made in collections and APIs. |
| Pull requests | Collections, environments | View any pull requests for a Postman element. |
| Forks | Collections, environments | View any forks of a Postman element. |
| Activity feed | Monitors | View the activity feed for a monitor. |
| Flow Element Info | Flows | View the input and output of a single block. |
| Released Versions | Flows | View your released flows. |
| Execution issues | Flows | View a flow's execution issues, if any. |
Environment selector and variables pane
The environment selector enables you to choose which environment to use in your work. Click an environment from the menu to set it as the active environment, which gives you access to the variables in that environment. You can pin environments to collections to show other Postman users which environments work with that collection.
You can also click Add in the environment selector to create a new environment and make it the active environment.

Use the variables pane to view the variables and vault secrets used in and accessible from your Postman elements. Click Variables in the upper-right of the workbench to open the variables pane. To learn more about the variables pane, see Viewing and editing variables in an element.
Quick Help
If you have a quick question about something in the Postman app, look for Learn more links or the information icon ![]() in the Workbench. These will open context-sensitive help from the Postman Docs in a side pane in the Postman app.
in the Workbench. These will open context-sensitive help from the Postman Docs in a side pane in the Postman app.
You can open the displayed Quick Help in a new web browser window with the open in icon ![]() .
.
Footer
The footer on the bottom of Postman enables you to find and replace text, open the Console, capture requests and cookies, and access several other tools.

 Hide sidebar - Close or reopen the sidebar.
Hide sidebar - Close or reopen the sidebar. Sync status - See if you are connected to Postman's servers and your data is syncing.
Sync status - See if you are connected to Postman's servers and your data is syncing. Find and replace - (Available on the Postman desktop app) Search the current workspace. You can also use the shortcuts ⌘+Shift+F or Ctrl+Shift+F. Enter your search string then click Find. Limit your search to a specific element type by clicking Collections, Environments, Globals, or Open tabs. To replace your search term in a selected element, click Replace in selected.
Find and replace - (Available on the Postman desktop app) Search the current workspace. You can also use the shortcuts ⌘+Shift+F or Ctrl+Shift+F. Enter your search string then click Find. Limit your search to a specific element type by clicking Collections, Environments, Globals, or Open tabs. To replace your search term in a selected element, click Replace in selected. Console - Inspect and debug your Postman requests.
Console - Inspect and debug your Postman requests.

 Postbot - Open the Postbot AI assistant to ask questions and search for answers.
Postbot - Open the Postbot AI assistant to ask questions and search for answers. Git branch icon - For APIs using a Git repository, switch branches and open the Source Control pane.
Git branch icon - For APIs using a Git repository, switch branches and open the Source Control pane. Runner - Open the Collection Runner.
Runner - Open the Collection Runner.Capture requests - (Available on the Postman web app) Download the Postman Interceptor extension.
Start Proxy - (Available on the Postman desktop app) Start the Postman proxy.
- Select Postman Agent - (Available on the Postman web app) Select which Postman Agent is used: the Cloud Agent, Desktop Agent, Browser Agent, Interceptor Agent, or auto-select an agent.
 Cookies - View, manage, and sync cookies.
Cookies - View, manage, and sync cookies. Vault - Store vault secrets in your Postman Vault, and use them in your local instance of Postman.
Vault - Store vault secrets in your Postman Vault, and use them in your local instance of Postman. Trash - Recover or permanently delete any deleted collections.
Trash - Recover or permanently delete any deleted collections. Two-pane view - Toggle between a single pane view and a two pane view.
Two-pane view - Toggle between a single pane view and a two pane view. Help - Access more resources, including release notes and Postman Support.
Help - Access more resources, including release notes and Postman Support.
Last modified: 2025/06/25